

My Virtual Lab
Project
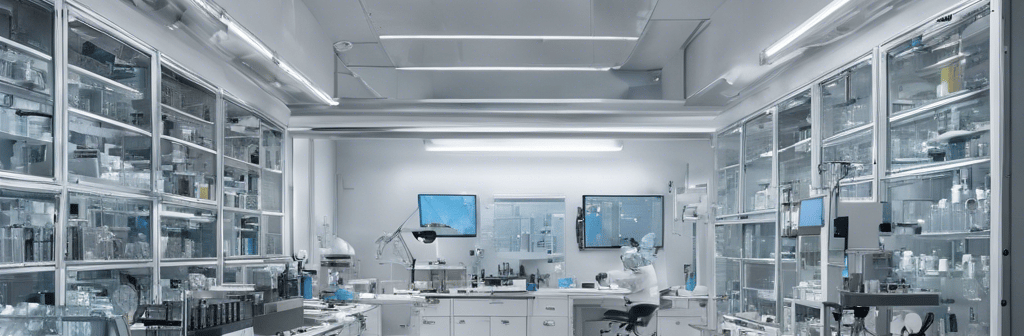
My Virtual Lab is an immersive VR application developed as a collaboration between NUS InterReality Technologies Team and NUS Department of Chemistry and NUS Department of BioChemistry.
Objective
The objective of the project is to create a virtual scientific lab environment for students to learn and practice safety modules as well as lab experiments.
The project is to be developed in Oculus Quest 2 and its updated hand detection technology.
I started as the sole designer/artist working with 3 other software developers. As the development of the project progressed, 2 other developers, as well as a UX designer and an artist joined the team.
Background
Pre-Production
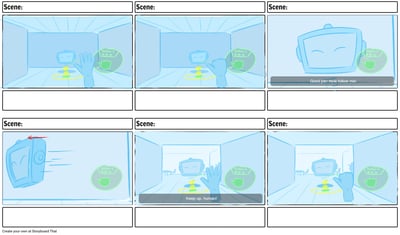
I initiated the pre-production process by storyboarding the user experience. This approach allowed our clients, who are professors from the Department of Chemistry and Biochemistry, to gain insight into the game development process and facilitated discussions about the project's scope.
After discussions with the clients, we agreed to break the project down into three phases:
Phase 1: Lab Safety Compliance
Phase 2: Bench Customization
Phase 3: Experiments and Synthesis
The project scope will encompass both Biochemistry and Chemistry experiments, each with slight variations in design.
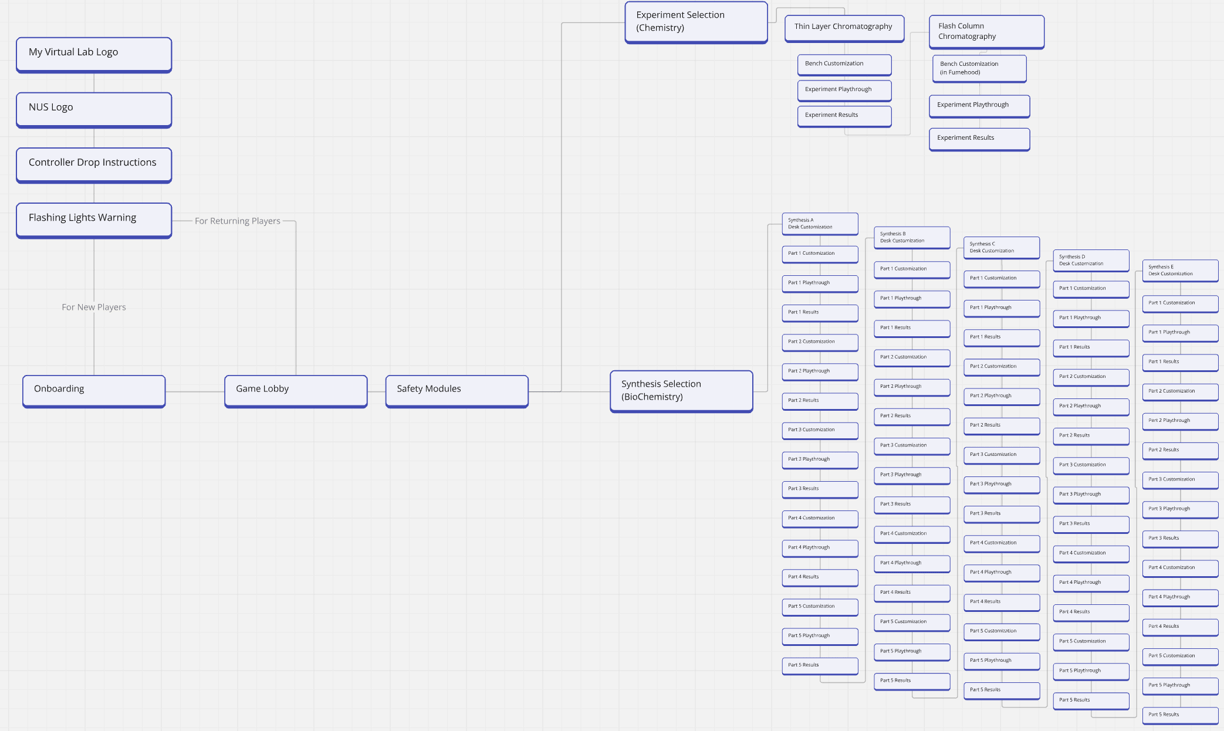
To provide a clearer vision, I created a flowchart on Miro outlining the application's progression. This visual representation helped both the clients and the team better understand what to expect and highlighted areas where further discussions were necessary to finalize the details.


Creating Lab Safety Compliance Modules (Phase 1)
To kick off the development of Phase 1, I engaged in discussions with the clients regarding the lab safety compliance portion of the application.
The objective of this segment was to orient students on emergency procedures and safe practices with lab equipment. Additionally, it was designed to serve as a prerequisite before students could enter the actual science lab.
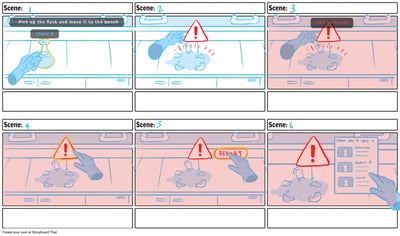
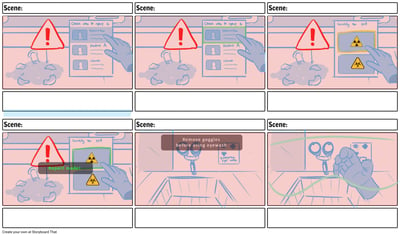
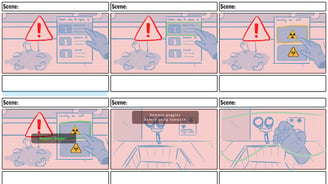
We organized a session with the professors to observe an induction session involving current students. I also used the safety induction slides distributed to students before their first lab session as a foundation for designing the eight safety modules. I created storyboards to visually convey the modules to our stakeholders and gather feedback to ensure they met the intended learning objectives.
The modules include:
Personal Protection Equipment
Fire Safety
Emergency Response
Fumehood
Globally Harmonized Symbols
Hazards
Glassware
Waste Disposal
The storyboards served a dual purpose: they helped stakeholders visualize how the modules would look, and they provided the development team with a clear idea of the interactions, allowing us to begin building the prototypes.


















Personal Protection Equipment
Hazards
Emergency Response














Designing the Onboarding Sequence
Simultaneously, the team conducted user interviews with a sample of 20 science students. The goal was for the students to navigate through Virtual Reality and complete a set of tasks within selected games.
The chosen games featured hand detection and interactions similar to those in our application, including:
Teleporting
Snap turning
Grabbing
Pouring
In-Game Menu
As the users played through the games, we recorded their physical actions and captured a screen recording of their experience. After the playthrough, we conducted a survey to gather feedback on which interactions they preferred.
In addition to analyzing the survey results, we reviewed the video and screen recordings to identify the most effective variations of each interaction. We then used these insights to refine and incorporate the preferred interactions into We also decided to include a virtual guide to supervise and instruct users throughout the experience. This guide would provide students with instant feedback and hints as they progressed through the simulation.
Conducting User Research Interviews
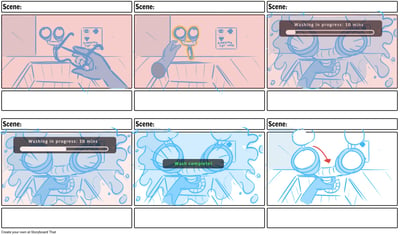
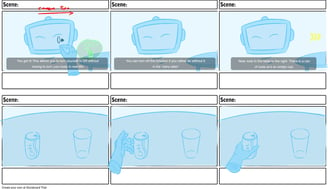
Once the team agreed on the interactions to move forward with, I proceeded to design and storyboard the onboarding sequence.
The purpose of the onboarding sequence was to orient users unfamiliar with VR and hand gestures, helping them become comfortable with the controls and navigation in the virtual environment.
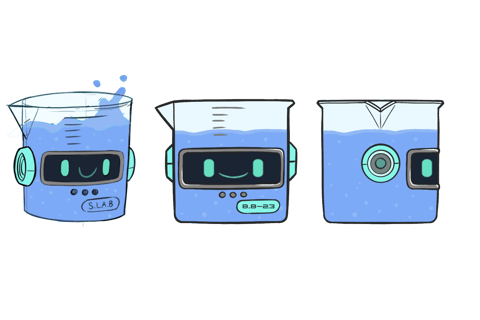
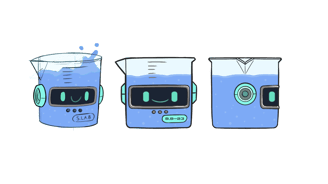
I designed the virtual guide based on lab apparatus, giving it a relatable appearance with the ability to express emotions through simple 'facial' movements and color changes.
Production
As production began, the designers on the team created a game design document. This document served as a vital tool for conveying our thoughts and ideas to the developers, ensuring that everyone remained aligned throughout the project.
With the next phases of development allowing for more player freedom, it became crucial to meticulously plan out the gameplay. Each possible interaction required customized feedback to guide and keep the user on course, ensuring a seamless and intuitive experience.
Designing the Bench Customization
Designing the Experiments
Since lab apparatus are typically provided by lab technicians, the bench customization feature was designed to help students understand and appreciate the costs and logistics involved in their experiments.
There would also be slight variations in the customizations between Biochemistry and Chemistry experiments.
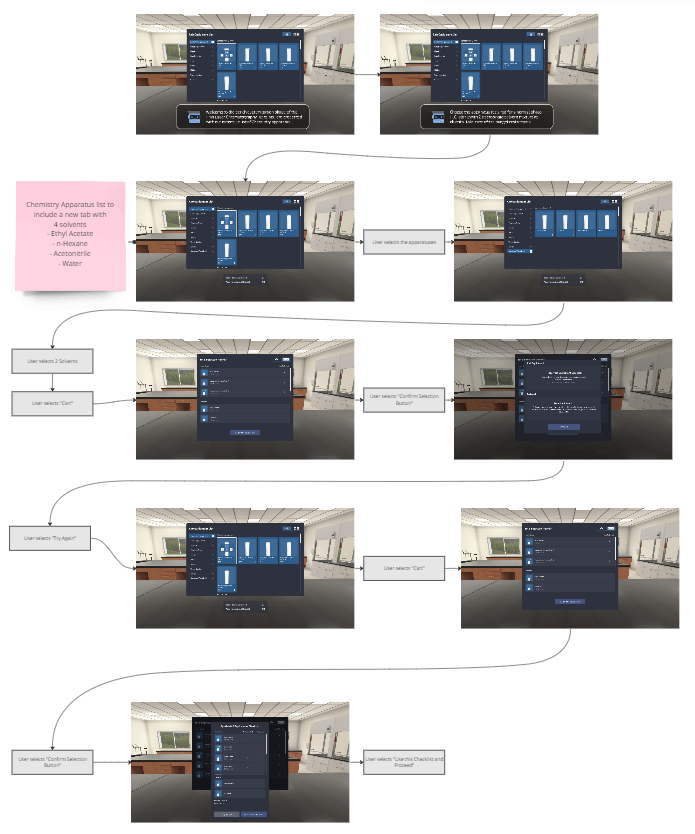
To achieve this, we created an interface similar to e-commerce sites, where items are sorted into categories, and students select their equipment within a restricted budget. After submitting their equipment list, students receive immediate feedback and can retry if they made an incorrect selection before the correct answer is revealed.
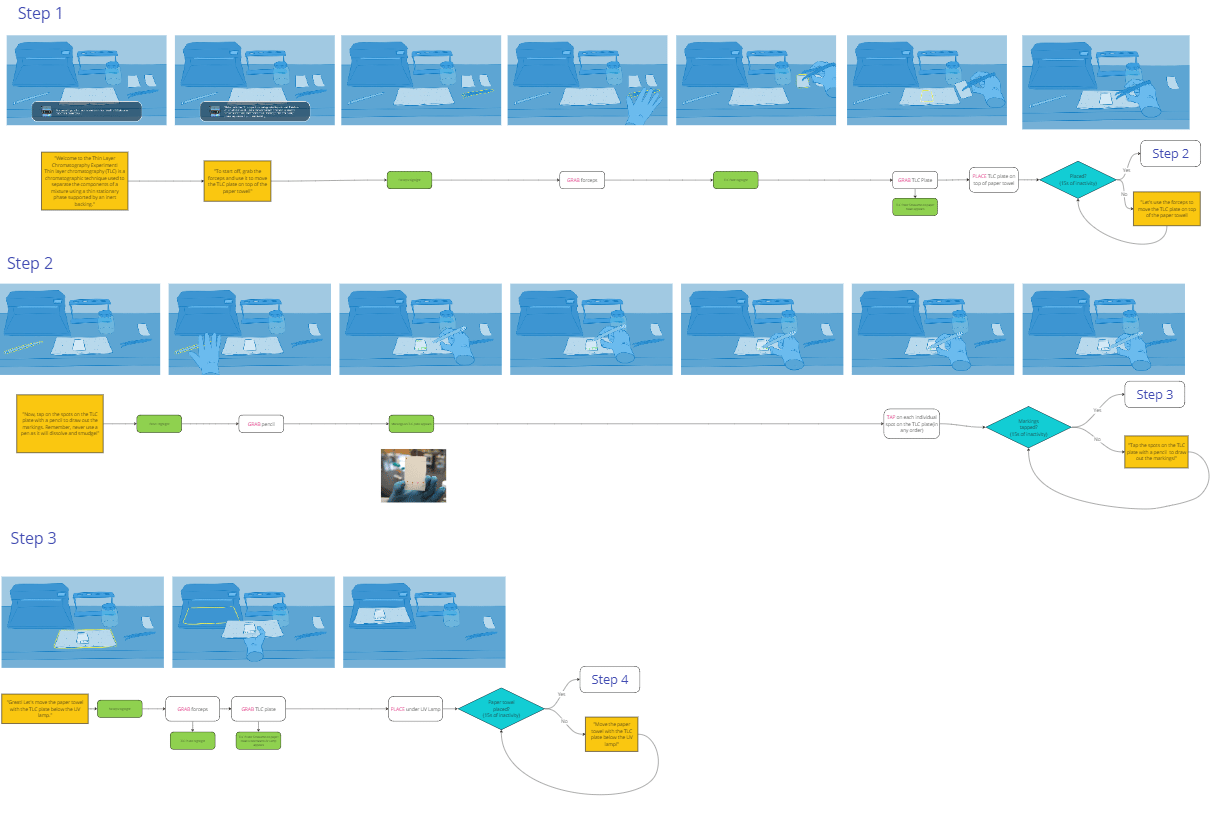
Below is an example of the flowchart for the Thin Layer Chromatography experiment.


Since lab apparatus are typically provided by lab technicians, the bench customization feature was designed to help students understand and appreciate the costs and logistics involved in their experiments.
There would also be slight variations in the customizations between Biochemistry and Chemistry experiments.
To achieve this, we created an interface similar to e-commerce sites, where items are sorted into categories, and students select their equipment within a restricted budget. After submitting their equipment list, students receive immediate feedback and can retry if they made an incorrect selection before the correct answer is revealed.
Below is an example of the flowchart for the Thin Layer Chromatography experiment.


The development build, including the onboarding sequence, was tested with 16 students from various faculties, with most participants from the Department of Chemistry. We observed their interactions and conducted a survey following the usability testing.
The results revealed several key takeaways:
Early Testing with New Technology is Essential: Involving target users early on, especially through testing other games with hand detection, was crucial in helping the team focus on the most important features.
Comprehensive Guidance is Necessary with New Technology: Users unfamiliar with VR struggled with hand detection, highlighting the need for detailed prompts and instructions within the game to guide them effectively.
Handholding Enhances the Learning Experience: Students found it challenging to learn both the gameplay and course content simultaneously. They had a better experience when guided through the gameplay, reducing frustration and allowing them to focus more on the educational content.



